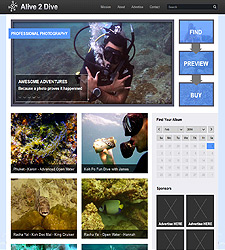
Alive 2 Dive, a new website designed and built by A Plus Design. Basically a bunch of Professional scuba diving photographers wanted a way to sell their amazing photos long after their students had returned home and realised just how much they actually did want photos of their day diving after all. A common problem in the industry, when a scuba diving instructor informs students that they will have to pay for the days photos, is that the students either don’t want to pay for them or don’t have money handy on the boat. Later on when the divers realise just how little scuba diving professionals earn, coupled with the passion they bring to their work it seems redundant to hand over 25$ for high quality photography of your day, except, it’s too late you are already on the plane home.
Well enter Alive 2 Dive, the Instructors can upload a preview of the photos and you can purchase the entire package through PayPal anywhere in the world, then download or have them sent to you on a USB stick. Cool hey.
Visit
There are literally thousands of sliders currently developed for you to pick from, but there are two things these sliders do very very badly. The first is that they rarely are use-able for a fullscreen website or gallery. Secondly they always, always handle the loading of those large background images badly. All examples I could find of fullscreen jQuery sliders or galleries loaded the imagery at the beginning when the slider loads. This is a terrible outcome for the user, they have to sit there staring at a blank screen while the app loads. Mobile was even worse. Also when the user clicks through the image slides they get black screens. It’s terrible UI experience and that is where this slider comes in.
Fullscreen background slider is a slider yes, but it is also far more than that, it is a way of using large beautiful background imagery, while maintaining a fluid and simple user experience, which should always be paramount!
Best way to see it in a action is to check out this demo.
Demo
I have a love hate relationship with Plupload, if you are unsure what Plupload is, it’s a jQuery script that gives your users the ability to upload files. Very useful, but oh so difficult to implement, hence why we use Plup.
The issue is, Plup if it were a political leader is a Facist, it has a certain way it wants you to do things, and you will not differ from the assignment. The plugin is rigidly attracted to it’s own stupid plupload interface. Now if you are an interface developer like me and you work on different applications you will know the interface for a plugin gets thrown out on day one, it’s the actual API and functions you are interested in. You want your site to look uniform and there are client expectations to meet. Sadly Facism does not fit this model which is why Plup sucks so badly as soon as you want to roll a custom uploader, I mean it doesn’t even have a reset method, NO SERIOUSLY, you can’t reset the plugin via the API.
Keep reading and I will show you guys a bunch of ways to beat Plup into submission for your custom uploaders.
Ran into this little problem the other day when using someone else’s specific syntax. Returning a complex object using a notation that puts objects brackets onto new lines was throwing an error. I sat there staring at it for maybe like 20 minutes wondering what the hell I’d been drinking recently and why I couldn’t trace the error.
Turns out it was a very simple syntax pit fall I hadn’t come across before, because I’m a Person A in the example below with regards to formatting my scripts.
// Person A's format
function() {
// function bracket on same line as declaration
}
// Person B's format
function()
{
// function bracket on new line
}
You can argue which is better all you want but likely you will run into both forms as a developer, both have their merits, and neither saves compile time.
So if you are a person B or just forced to use that format when defining objects, there is a catch you should know about.
I will keep this post very short and sweet.
You can easily remove file extensions, in this case ‘.php’ from your urls, so that your urls are easy to remember, provide top SEO results and value, look pretty without file extensions, represent your architecture and are easy to change or redirect?
Pretty urls with no .php extension
{code type=html}
www.mysite.com/subsection/
www.mysite.com/subsection/page
{/code}
Ugly urls with extensions
{code type=html}
www.mysite.com/subsection/index.php
www.mysite.com/subsection/page.php
{/code}
If like me you are a bit of perfectionist when it comes to your web-sites and their SEO value, then you may eventually run into this problem.
You have gone to the effort of creating a nice .htaccess file for apache which removes the extensions of your webpages so you get nice pretty urls like
Pretty urls example
{code type=html}
www.mysite.com/subsection/
www.mysite.com/subsection/page
www.mysite.com/subsection/index.php
www.mysite.com/subsection/page.php
{/code}
See this post on how to create those pretty urls above
How to make pretty seo urls via .htaccess
You may also have installed WordPress or may be using it the way I do via an include header
The Problem
{code type=php}
define(‘WP_USE_THEMES’, false);
require($_SERVER[‘DOCUMENT_ROOT’] . ‘/blog/wp-blog-header.php’);
{/code}
Then one day you spidered your own site to make sure Google could index you correctly, all of a sudden you may have been surprised to find all your pretty urls, returning nasty 404 page not found errors in the header of your requests, even though you can browse to them and there are no apparent connection issues.
Well guess what is happening?
The title is fairly generic, so if you have found this, congratulations, your life is about to become far simpler. When working on or with ajax enabled web sites we usually run into the issue of request times, users need to be shown that something is happening in the background and visually we accomplish this with an Ajax Loader. You would have seen plenty of these by now, little animated gifs that give you a sense the web-page is loading something.
Now the drama here is they are a PITA to create all the time on the fly while your writing those fancy ajax queries, some of the framework simplify the task by letting you specify a loading attribute, but the behaviour isn’t standard and I find the implementation is lacking because it is usually an after thought of the original Ajax request in the framework. Also you don’t want to create useless mark-up in you page by having a permanent but hidden until needed ajax overlay like I see a lot of sites doing. Less code = better at everything, remember that.
So here is the solution, create on the fly ajax loaders when and where-ever you may need them!
Demo
Ok guys and girls, I won’t write too much on this topic, except to say that over the years I have seen literally hundreds of forum threads about nested sortable lists in MooTools, many of these threads end with horrible patchwork solutions cobbling together 10 random unsupported plugins to get an outcome that works (miserably)…
This solution came about while working for a really cool start-up venture, they are not around any more so the code is going public with the intention that others may benefit from the work, enjoy 🙂
Demo
View Demo :: MooTools
Keep Reading...
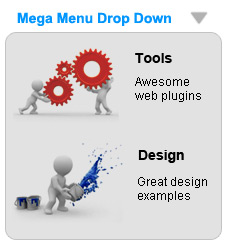
Anyone else noticing a trend in web browsing these days? Well I certainly have and so have the good people over at SitePoint.com. Mega Menu’s are similar to your standard navigation bars, but tend to have some javascript to help you navigate down the many levels you might find within one, but they are rife with issues, such as complexity, hidden content and use-ability concerns. So what is the solution when you have a lot of content or products that you wish to show in your nav without angering or frustrating your users, easy, enter the Mega Drop Down Menu. They have the extra cool and unique advantage of having larger area’s for sub-links or inner pages, sometimes even including images, descriptions and popular items in that category within the newly shown element.
Here is a decent example of a Mega Drop Down Menu to illustrate what I’m talking about. But it certainly takes way too long to load, and uses images for the drop down box, which I personally don’t like because you have to wait for it to load on a slow connection, such as this wireless laptop I’m on.
So I was looking around for a better implementation of a mega drop down menu and noticed that a couple I found were using jQuery wizardry to effectively prevent instant hover effects, because you don’t want the mega drop down from appearing every time a user rolls over your top level navigation items, and a few were using neat CSS3 effects instead of images.
Then I thought it would be nice to have all the positives in one Mega Drop Down combined together and since there were already a few jQuery implementations doing one or the other, I figured I’d do it in MooTools, since I still have a penchant for that framework, so I’ve converted one of the jQuery plugins to MooTools for you all, added some other nifty features and given you some basic css to play with. So without further ad-due, here is the code for a MooTools – Mega Drop Down Menu .
Demo
Funny title I know, but really that is what this code will allow you to achieve. Recently I was working on a project that let users edit some source code in a HTML textarea box and send it back to us, so to provide some simple functionality and formatting whilst editing code in a textarea I needed to find a way to mimic tab based behaviour from a text editor.
Key features
- Single tabbing from any point
- Selection tabbing
- Multiple line tabbing
Demo
View Demo :: MooTools
View Demo :: jQuery
The demo has a textarea that has tabbing enabled and one below it that does not. That way you can see what pressing tab does normally in a textarea and how it would be a real pain for someone trying to edit code. Basically tabbing in a normal textarea will move your focus elsewhere, if you are trying to tab a selection, it will in some browsers delete the selection.